
티스토리 글을 작성하다가 선명하고 정확하게 문자를 표현하는 글꼴을 쓰고 싶었습니다.
그래서 이번에 글꼴을 바꾸기로 했습니다.
그리고, 글꼴 바꾸는 방법에 대해서 정리했습니다.
먼저, 티스토리에서 페이지 디자인을 수정할 수 있는 경로입니다.

로그인 이후에 블로그 관리 페이지로 갈 수 있는 설정(톱니바퀴 모양)을 클릭합니다.

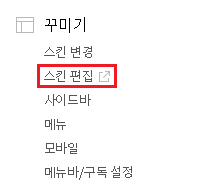
다음으로, 설정 메뉴 중 "꾸미기"의 "스킨 편집"을 선택합니다.


나타나는 페이지에서 "html 편집"을 선택하면 블로그를 구성하는 HTML + CSS 코드를 확인할 수 있습니다.
기존에 있던 글꼴이 아니라 새로운 글꼴을 추가해서 사용하고 싶을 때,
글꼴을 추가하는 방법은 크게 2가지가 있습니다.
웹 링크로 글꼴을 불러와서 적용하는 방법과 글꼴을 다운로드해서 적용하는 방법입니다.
웹 링크로 불러오는 방법은 다시 2가지로 나누어지며
HTML의 <link> 태그로 링크를 불러오는 방법과
CSS의 @import로 링크를 불러오는 방법입니다.
참고로 CSS에서 @(at)은 다른 CSS에서 스타일 규칙을 가져올 때 쓰입니다.
1. HTML <link> 태그, CSS @import 사용
HTML에서 <link> 태그를 사용한 글꼴 추가 방법입니다.
대표적인 글꼴 제공 사이트인 "Google Fonts"의 글꼴로 진행했습니다.
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
원하는 글꼴을 선택하면 아래와 같은 페이지가 나타나게 됩니다.
좌측에는 글꼴 이름과 적용할 수 있는 스타일 종류를 표시합니다.

텍스트를 직접 수정하면서 출력되는 결과를 확인할 수 있습니다.
원하는 스타일일 경우에는 텍스트 우측의 "+ Select this style"을 클릭합니다.
그러면, 적용할 수 있는 코드와 설명이 나타납니다.


코드를 복사하여 HTML 코드에 붙여 넣기 합니다.
위치는 <head> 태그 안에 들어가도록 합니다.
@import 코드는 CSS 코드에 붙여 넣기 합니다.
위치는 글꼴이 적용되는 코드보다 위에 배치합니다.


사용할 때에는 CSS에서 "font-family" 속성에 해당 글꼴 이름을 추가하면 됩니다.
글꼴 이름이 나열된 이유는 첫 번째 글꼴이 반영이 되지 않을 때 그다음 글꼴이 반영될 수 있도록 하기 위함입니다.

2. 다운로드한 글꼴 추가 (@font-face)
이번에는 직접 다운로드한 글꼴을 추가하는 방법입니다.
네이버에서 무료 글꼴을 다운로드할 수 있습니다.
네이버에서 "폰트"를 검색하면 관련 링크가 나옵니다.
원하는 글꼴을 선택해서 다운로드합니다.

다운로드한 파일은 주로 ttf(TrueType) 또는 otf(OpenType) 형식으로 되어 있습니다.
"잘풀리는오늘" 글꼴은 2가지 파일이 모두 존재했습니다.

티스토리에 등록하기 전에 파일 이름을 영문으로 변경합니다.
추가할 때 한글이 포함된 파일은 오류가 발생합니다.

다운로드한 글꼴 파일을 티스토리에 등록해야 합니다.
"파일 업로드" 탭을 선택하면 하단에 "추가" 버튼을 확인할 수 있습니다.


추가가 완료되면 티스토리 경로로 추가된 파일을 확인할 수 있습니다.

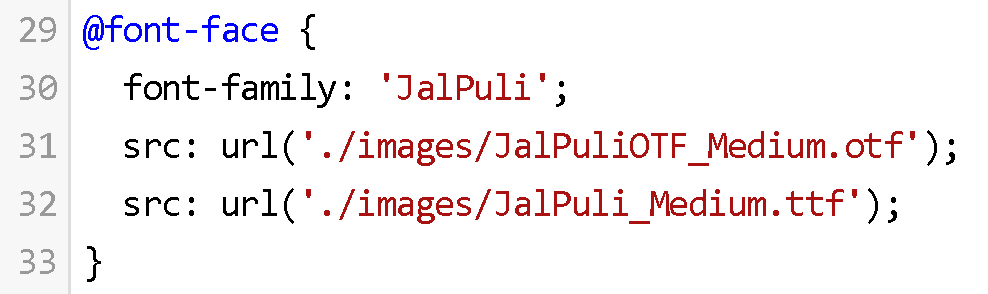
추가한 글꼴 파일을 CSS에서 반영할 수 있게 하는 코드는 "@font-face"입니다.
주 옵션으로 "font-family: [폰트 이름 지정];",
"src: url('[글꼴 저장 경로]');"입니다.


이렇게 티스토리에 글꼴을 추가하고 적용하는 방법을 정리했습니다.
이는 티스토리뿐만 아니라 HTML + CSS 구조에서 공통적으로 사용하기 때문에
알아두면 유용할 것입니다.
감사합니다.
- 끝 -
'작업 > Linux, etc' 카테고리의 다른 글
| Excel(엑셀) HLOOKUP 사용법 (0) | 2022.03.18 |
|---|---|
| Excel(엑셀) VLOOKUP 사용법 (0) | 2022.03.17 |
| Windows 작업 스케줄러 예약 작업 생성 (0) | 2021.12.04 |
| 우분투(Ubuntu) 리눅스 MariaDB 설치 (0) | 2021.07.03 |
| apk 디컴파일 & 리패키징 (apktool, jadx-gui) (3) | 2020.09.19 |




