
제공되는 pt가 난이도와 비례하다면 가장 쉬운 난이도의 문제입니다.
webhacking.kr 첫 시작이기 때문에 난이도 순서로 해결을 진행하기로 했습니다.

입장하자마자 첫 화면으로 쫓아내는 문제라서 입문자에게 당황 그 자체...
확인을 누르면 첫 화면(webhacking.kr)으로 돌아가는 현상이 발생합니다.
이 기능을 무시해야 문제에 접근이 가능하다는 생각을 했지만,
이 기능을 무시하는 방법을 몰라서 검색했습니다 ㅠㅠ.
웹에서 작동하는 경고이기 때문에 자바스크립트를 사용을 한 것이었고,
자바스크립트 기능을 없애면 저 경고문도 나타나지 않는다는 것이었습니다.
크롬에서 문제를 해결하려고 했기 때문에 크롬을 기준으로 작업을 진행하였습니다.
크롬에서 자바스크립트 기능 차단하기

크롬의 옵션에서 설정을 눌러 들어가 줍니다.

설정에서 '검색엔진'을 눌러줍니다.

'고급'을 눌러 추가 메뉴를 확장시켜준 뒤 '개인정보 및 보안' 탭에서 '사이트 설정' 클릭

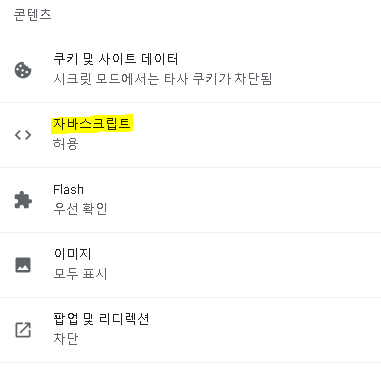
'콘텐츠' 탭에서 '자바스크립트' 클릭

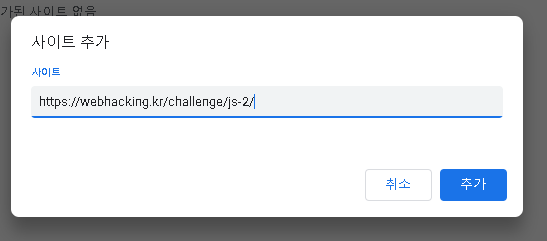
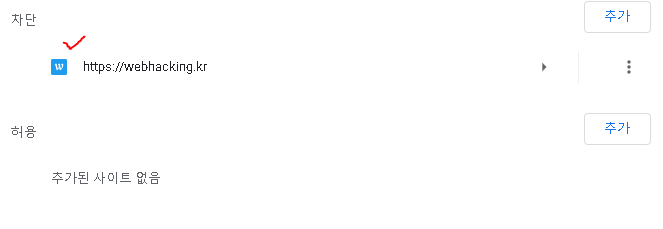
'차단' 탭에서 '추가' 버튼을 누른 후 old-15 문제의 페이지 주소를 추가

해당 작업을 완료하면 old-15의 페이지에서는 경고 박스가 나타나지 않습니다.
키보드의 f12를 눌러서 페이지의 소스코드를 알아보았습니다.
페이지 소스코드 분석

언어도 공부할 겸 해서 각각이 의미하는 것을 알아보았습니다.
alert() 함수는 경고 창을 출력하는 함수입니다.
그래서 처음 들어갔을 때 "Access_Denied" 문장과 함께 경고창이 나타났던 것입니다.
이후 location.href는 해당 URL로 이동시키는 역할을 합니다.
location은 URL 관련 정보를 가지고 있습니다.
href는 속성이며 페이지의 모든 URL을 담고 있습니다.
location.href = '/'; 문장은 /로 이동시키는 의미입니다.
/은 root와 같으며 webhacking.kr의 메인 페이지를 의미하는 것입니다.
페이지가 자연스럽게 메인으로 넘어오면서 마지막 문장은 어떻게 되는지 몰랐던 것입니다.
document.write()함수는 괄호 안의 내용을 출력시켜주는 역할을 합니다.
a는 태그(tag) 역할을 합니다. href를 a와 함께 사용하면 입력된 주소로 연결되는 역할을 합니다.
즉, ?getflag가 이번 문제의 열쇠가 되는 것입니다.
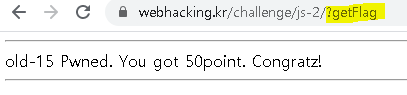
문제 해결을 위해서 페이지의 URL에 키가 되는 값을 입력 후 접속해 보았습니다.

해결되는 것을 확인할 수 있습니다!
-끝-
'작업 > Webhacking.kr' 카테고리의 다른 글
| webhacking.kr old-24 이해하기 (0) | 2020.09.01 |
|---|---|
| webhacking.kr old-18 이해하기 (0) | 2020.08.30 |
| webhacking.kr old-17 이해하기 (0) | 2020.08.30 |
| webhacking.kr old-16 이해하기 (0) | 2020.08.30 |
| webhacking.kr old-14 이해하기 (0) | 2020.08.30 |




